What Is HSTS and Why Should Your Organization Use It?
HSTS – The HTTPS-only standard is a way for websites to ensure that web browsers always connect using a secure HTTPS connection — we’ll explore what it is, how it works, and the benefits (and risks) of implementing this system
If you wake up in the middle of the night with burning questions like “what is HSTS?” and “why aren’t more organizations using http strict transport security?” then you probably should have a drink (or two) and do some relaxation techniques before lying down to sleep.
But if HTTP strict transport security really is a topic of interest and you want to learn how a website uses HSTS to make connections more secure for users, then we’re happy to provide clarity.
What Is HSTS and How Does It Relate to HTTPS?
HTTP strict transport security is a web security policy that websites can employ to direct web clients (browsers) to make web connections more secure for users. Some people refer to it as SSL HSTS. Or, as one of my delightful colleagues likes to say, it’s “fancy HTTPS.”
The idea behind HSTS is that it forces browsers to always load the given website using a hypertext transfer protocol secure (HTTPS) connection.
Before we move on, let’s take a moment for a quick refresher on HTTPS: An HTTPS connection is a secure, encrypted connection between two parties — typically, a web client (browser) and the web server (website) they’re connecting to. Facilitating an HTTPS connection involves installing an SSL/TLS certificate on the website’s server. When that certificate is an organization (OV) or extended validation (EV) certificate, it both ensures that the user is connecting to a legitimate organization’s server and also protects the integrity of the connection itself.
Now, back to what HSTS is…
So, when HSTS is enabled, this means that even if a web user types in “http://” in a website URL, the browser would connect to the site using the “https://” protocol instead of the insecure HTTP. Enabling HTTP strict transport security is kind of like your parents telling you as a little kid that you always need to walk home at night along the safe, well-lit, heavily-traveled street instead of taking shady alleys or less-traveled back roads.
In the walking scenario, you’ll likely avoid the serial killers and creepy dudes lurking in the shadows. In the HTTPS scenario, your users will enjoy a secure connection. Either way, it sounds like a win-win.
What Is HSTS: How Does HSTS Work?
Let’s consider the following example from that same Mozilla MDN page to provide a little more clarity about how HSTS applies to the real world:
“You log into a free WiFi access point at an airport and start surfing the web, visiting your online banking service to check your balance and pay a couple of bills. Unfortunately, the access point you’re using is actually a hacker’s laptop, and they’re intercepting your original HTTP request and redirecting you to a clone of your bank’s site instead of the real thing. Now your private data is exposed to the hacker.
Strict Transport Security resolves this problem; as long as you’ve accessed your bank’s web site once using HTTPS, and the bank’s web site uses Strict Transport Security, your browser will know to automatically use only HTTPS, which prevents hackers from performing this sort of man-in-the-middle attack.”
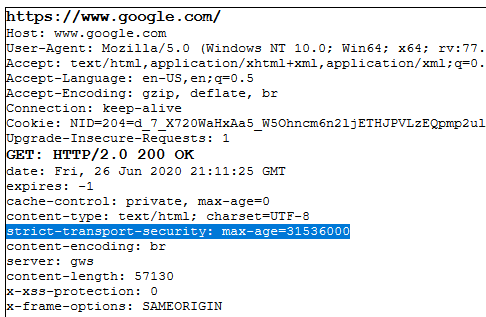
The more technical way that HSTS works is that it uses an HTTP header to communicate specific security parameters to HTTPS supporting website clients. Basically, the policy instructs a browser to enable HSTS for that specific domain (and, ideally, its subdomains) and to remember that specific information for a set period of time.
What Is HSTS: How to Use HSTS on Your Site

Wondering which browsers HSTS would work on? Several of the major browsers (both for desktop and mobile) already have versions of their software that support HSTS, including:
- Google Chrome
- Apple Safari
- Mozilla Firefox
- Microsoft’s Internet Explorer and Edge
- Opera
The syntax for this type of policy would look something like this example header info from Mozilla’s MDN:
Strict-Transport-Security: max-age=<expire-time>
You can write the instructions for the specific number of seconds that HSTS would be enabled for. So, to set HSTS for one year (365), you could use the following header:
Strict-Transport-Security: max-age=31536000;
And, if you want to make sure that the policy directs the browser to also always load subdomains via HTTPS, you can specify that using this rule:
Strict-Transport-Security: max-age=31536000; includesSubDomains
Concerns Surrounding the Process of How a Website Uses HSTS
Okay, all of this is obviously great and can contribute to a more secure web for users. But we’d be remiss if we didn’t at least include one word of caution: HSTS isn’t 100% without risk. There’s a slim chance that a hacker could take advantage of that initial connection when a user loads an HSTS-enabled website for the first time.
You see, in that split second before a user’s client downloads that header message, a hacker with the right tools and know-how could downgrade the encrypted connection. This would enable them to either direct them to a phishing website or outright steal data.
But, again, it’s an exceptionally small window. But if that concern is enough to turn you off the idea of using HTTP strict transport security, just wait a moment. There’s a way you can prevent hackers from using that window to their advantage that’s known as HSTS preloading.
What HSTS Preloading Is and Why It’s Beneficial for Your Organization
Although it’s not a requirement, enabling HSTS is something that can be beneficial for businesses and organizations that value their customers’ privacy and data security. HSTS is especially valuable for websites where customers frequently login, that could be tempting targets for a man-in-the-middle attack. And HSTS preloading is a great way to make that happen while also reducing the risks associated with initiating the first connection to an HSTS-enabled website.
An HSTS preload list is a list of domains that web browsers are instructed to always serve via an encrypted HTTPS connection. All of the major browsers like Chrome, Firefox, and Safari all either pull from Google’s HSTS preload list or have one of their own based on that list.
According to Google’s Chromium Project, there are some notable names already the HSTS preload list:
- Stripe
- LastPass
- Simple
Heck, even the U.S. government has finally decided to officially get on the HSTS preloading bandwagon! (And we’re sure we don’t have to tell you what a monumental push that must have taken by some administrator somewhere!) In June 2020, the U.S. General Services Administration (GSA) announced their intention to use HSTS preloading for all new .gov domains starting Sept. 1, 2020. Their (eventual) goal is to force HTTPS connections for all .gov websites, but that’s going to be a few years down the road before that can happen in relation to transitioning existing .gov websites.
So, in the case of .gov top level domains (TLDs), this means that whenever a user tries to connect to a .gov website on that list via an HSTS supporting browser, they will only be able to load the site via HTTPS.
If you want your domain to be included on the HSTS preload list, you can use this header:
Strict-Transport-Security: max-age=31536000; includesSubDomains; preload
Final Thoughts on What HSTS Is & the Use of HSTS Preloading
Using an HTTPS connection for your website is essential both in the sense of keeping your customers’ data (and your own data) secure, as well as making your site appear legitimate in the eyes of Google’s search algorithms. We say that because Google’s pretty much made HTTPS mandatory by counting it as one of its ranking factors a few years back.
So, although the use of HSTS and HSTS preloading isn’t a requirement (unless you’re in charge of new .gov domains starting Sept. 1), it’s easy to see why it can be considered a general smart practice where website security is concerned.
- It’s a simple yet efficient process to implement that provides greater security to your users regarding their personal and/or financial data.
- This helps your site achieve greater trust in the eyes of your users.
- Enabling HSTS helps to ensure that you remain compliant with privacy and data security regulations that require the use of HTTPS.
We hope this article answered your questions about “what is HSTS?” or “what is HTTP strict transport security.” Of course, if you still have questions relating to what HSTS is, please be sure to leave a comment below.














 (38 votes, average: 4.89 out of 5)
(38 votes, average: 4.89 out of 5)






2018 Top 100 Ecommerce Retailers Benchmark Study
in Web Security5 Ridiculous (But Real) Reasons IoT Security is Critical
in IoTComodo CA is now Sectigo: FAQs
in SectigoStore8 Crucial Tips To Secure Your WordPress Website
in WordPress SecurityWhat is Always on SSL (AOSSL) and Why Do All Websites Need It?
in Encryption Web SecurityHow to Install SSL Certificates on WordPress: The Ultimate Migration Guide
in Encryption Web Security WordPress SecurityThe 7 Biggest Data Breaches of All Time
in Web SecurityHashing vs Encryption — The Big Players of the Cyber Security World
in EncryptionHow to Tell If a Website is Legit in 10 Easy Steps
in Web SecurityWhat Is OWASP? What Are the OWASP Top 10 Vulnerabilities?
in Web Security