How to Tell If You’re Using a Secure Connection in Chrome
Whether you’re a small business running your website or a website user, it’s imperative you know how to check if you’re using a secure connection. Here’s what you can look out for in the Google Chrome browser
The internet is an incredible place for businesses and users alike. As a business, you can reach local or global audiences with the right keyword planning and tools. As a user, you have all of the world’s information available at your fingertips. You can do everything from signing up for health care plans to making payments online with the click of a mouse.
But whether you’re a business or a consumer, you need to know that the website you own or do business with is secure. Secure means that you sent your data via an encrypted connection that no one except the two intended parties (you and the website you’re connecting to) can decrypt and read it. And you certainly don’t want your personal information — or that of your customers — being tampered with or stolen, do you? Of course not.
But how can you tell whether you’re using a secure connection in Chrome or an insecure one? We’ll cover everything you need to know both from a website user’s perspective and that of the website admin or owner.
Site Users: How to Tell If You’re Using a Secure Connection in Google Chrome
Just a quick note: A lot of the same points also apply to other browsers, such as Firefox and Microsoft Edge. The only difference, in some cases, is how the different messages display.
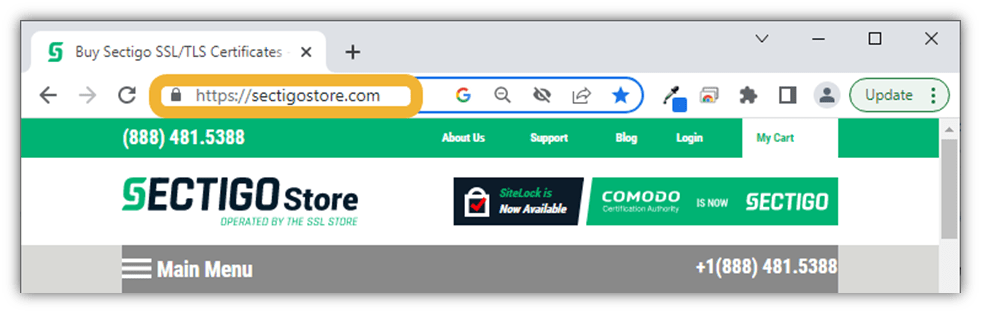
1. Check for the “HTTPS” at the Beginning of the Website’s URL
Alright, first on our list of how to check if you’re using a secure connection in Chrome is looking for four important characters in your URL. HTTPS, which stands for hypertext transfer protocol secure, means that you’re using the secure version of this data transmission protocol. When all is working as it should, an HTTPS connection (which looks like https:// at the beginning of a website URL) will secure your data as it transmits from your Chrome browser to the website’s server. Otherwise, when data is in transit, it’s vulnerable to interception attacks.

Don’t see it? Try clicking on the web address itself. Chrome typically opts to not display the http:// and https:// portions of the URL in the browser’s address bar so you see the domain right away (i.e., sectigostore.com). But don’t worry — there’s another visual mark that will quickly inform you about whether you’re using a secure connection in Chrome.
Last year, Google announced that it would default to HTTPS connections instead of defaulting to HTTP. Firefox announced something similar for private browsing a few months later. This way, when you want to visit a website such as ours, you only have to type in “sectigostore.com” to have it load https://www.sectigostore.com by default instead of the insecure http://www.sectigostore.com without having to type out the entire thing.
2. Look for a Locked Padlock Icon in Your Web Address Bar
There are several visual clues that you’re using a secure or insecure connection — the first on our list is a set of small graphics in your web address bar. The icons used to create the two following graphics come from Google’s Chrome Support site:

A secure connection displays a grey, locked padlock icon. This icon serves as a visual representation of the security the connection affords by encrypting data in transit.

An insecure connection, on the other hand, is represented in one of two ways:
- A white exclamation point (!) inside a red triangle. This icon is typically accompanied by a message stating that the website is either not secure or is malicious/dangerous.
- A circle grey circle with a small lowercase “i” in the middle of it. The lowercase I signifies that there is information available for you to review regarding the connection. This is the most common symbol you’ll see when it comes to insecure connections.
The idea here is to show that your insecure connection in Google leaves your data vulnerable to theft and compromise via interception attacks (i.e., man-in-the-middle attacks).
So, what if you don’t see the padlock icons, or the website itself is still trying to load?
3. Check to See If Your Browser Is Trying to Establish a Secure Connection
If a website is slow to load and you don’t immediately see a security padlock in your browser, it may indicate that you’ve not yet connected fully to the website. In this case, it may mean that your browser is still working to establish a secure connection. This typically happens very quickly — within less than a second — but in some cases, you’ll just have to wait a little longer.
Whenever you’re trying to connect to a secure website, there’s a message that will display — if you know where to look for it. This message lets you know that the browser is attempting to create a secure, encrypted connection to the website’s server.
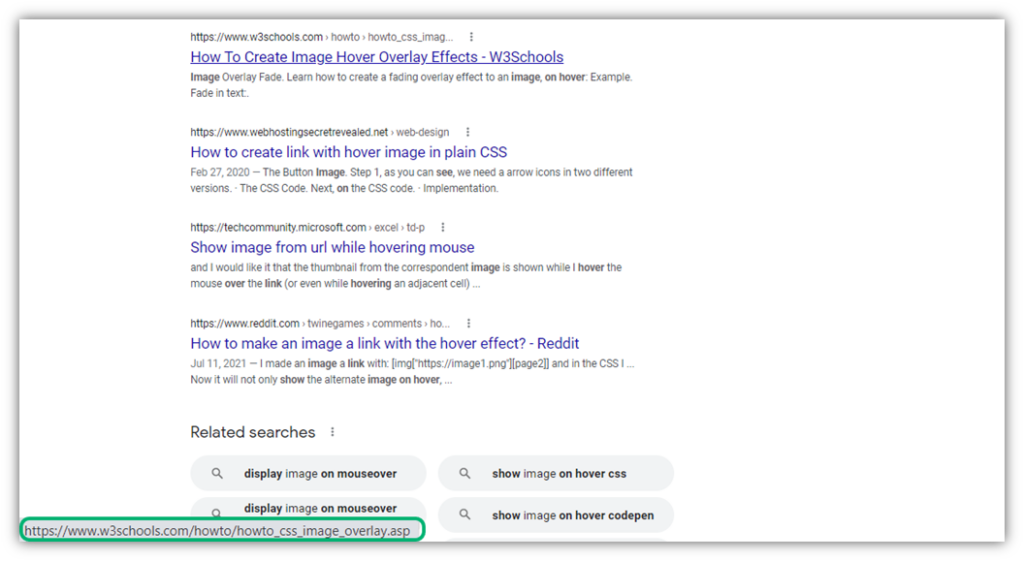
For fun, let’s do a quick little exercise to check for a secure connection in Chrome: hover your mouse over this link (don’t click on it!) and look at the bottom-left corner of your browser window. Do you see the URL that pops up for our website? This is known as the link preview bar. This cool little feature informs you about what the browser is trying to do at any given time.
For example, if you hover over an image, it’ll show you the URL of the link you’re mousing over. Check to see whether it has an “http://” or “https://” at the beginning of the website address.

But what if you don’t see a secure connection? What if the message you see in your browser says “Not Secure” or “secure connection failed” instead? Then it means you’re not securely connected and your data is at risk of compromise and/or theft.
Secure Connections, While Ideal, Aren’t Always Technically Required
While sharing this fact may seem counterintuitive to our job of selling SSL/TLS certificates, it’s the truth. Not all websites require secure connections. For example, a blog that shares information but doesn’t collect or use sensitive information (email addresses, login credentials, payment information, etc.) isn’t required to be secure. However, using a secure connection is ideal and also helps websites rank better in Google searches.
Of course, if you’re on an insecure website that you’d want to see secured, you can always reach out to the web administrator and see if there’s a way to get them to enable HTTPS. Otherwise, you can always try to find a different website to use.
Site Admins: How to Ensure Your Site Loads Secure Connections in Chrome
Alright, this information is really a quick reference for website administrators and owners. This isn’t for website users that are having issues loading a secure connection in Google’s browser.
1. Use an SSL/TLS Certificate on Your Website to Enable HTTPS
An SSL/TLS certificate is a website certificate that enables you to use HTTPS to securely transmit data. It does this by enabling your web server to verify its identity to users’ browsers that want to connect to it. Once their clients know your server is legitimate and the parties share the same languages (i.e., use the same cryptographic algorithms), then they’ll establish a secure connection that protects data in transit.
This whole process requires requesting, purchasing, and installing an SSL/TLS certificate on your web server. This small file contains verifiable information about your organization, including its official registered name, location information, and more — all of which must be verified by another party.
You can get a certificate from a trusted third party known as a certificate authority that vets your organization’s digital identity. Some certificates are free, but those are available only in the lowest level of validation and are commonly used in phishing attacks. The Anti-Phishing Working Group (APWG) reports that in Q1 2021, 94.5% of certificates used in phishing attacks were domain validation certificates.
You see, SSL/TLS certificates come in three validation levels:
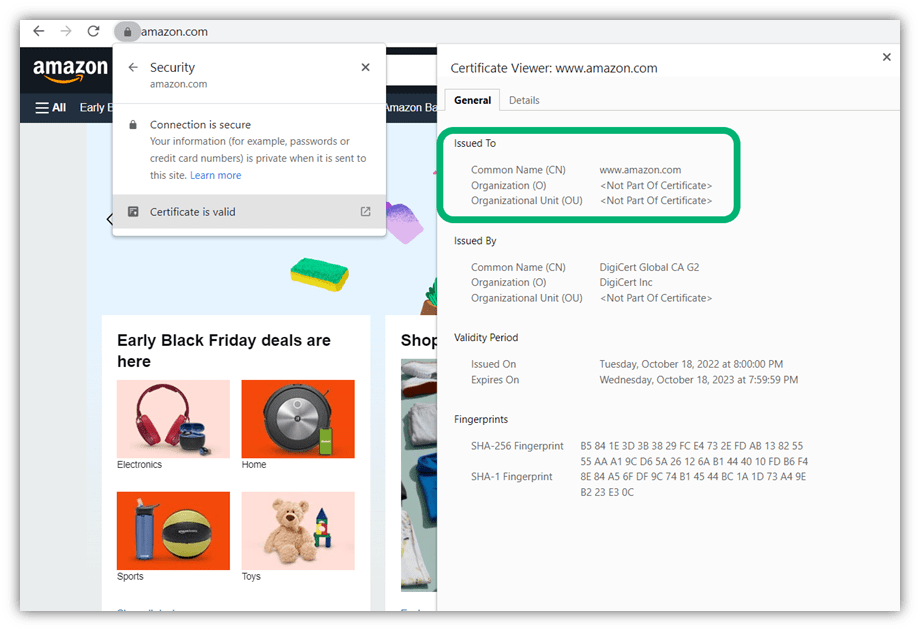
- Domain validation (DV) — This is the lowest level of validation, meaning that a CA only verifies you control the domain.

- Organization validation (OV) — This is the basic business level of validation, meaning that the CA verifies basic information about your organization and that you control the domain. This should be the minimum validation level used by many organizations.

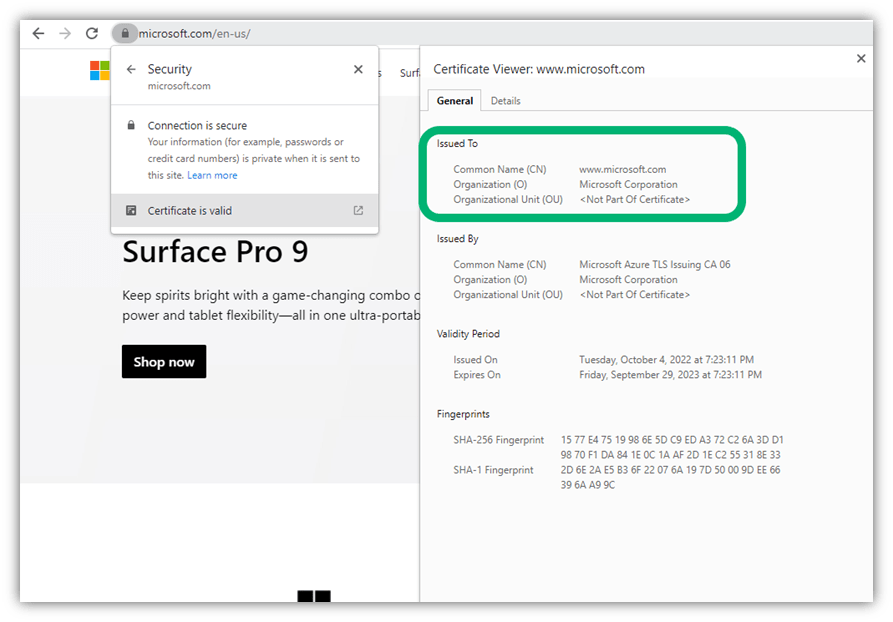
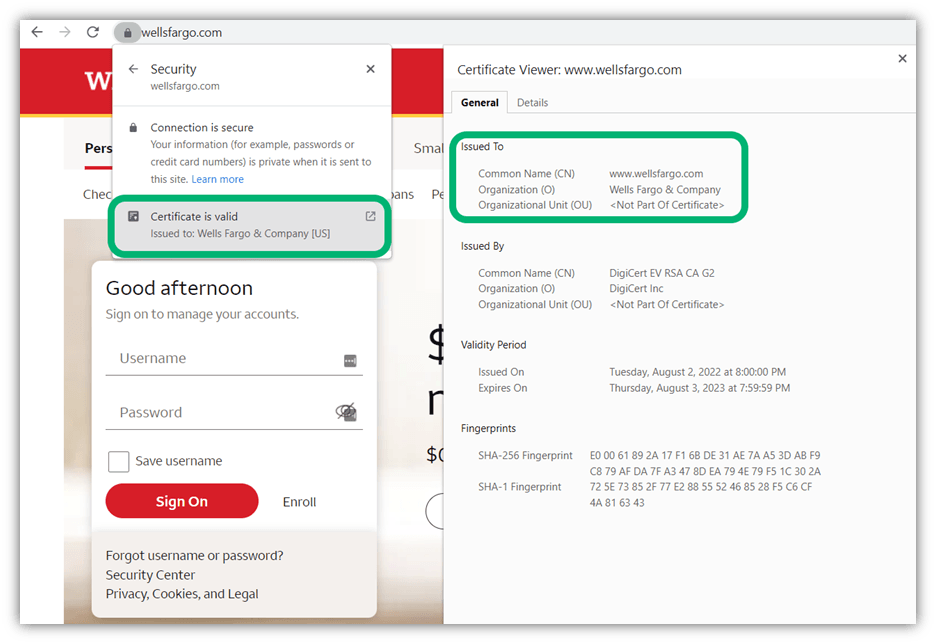
- Extended validation (EV) — This is the highest level of validation. It requires the CA to verify a wealth of information about your business from various sources and that you control the domain in question. This is ideal for banks and other institutions, and it shows your verified identity up front without the user having to dive into the certificate’s details.

2. Set Your Site to Use HTTPS and Redirect All HTTP Traffic to HTTPS
Yup, this solution is pretty straightforward and there isn’t much to talk about here. You’ll simply want to set your site to use HTTPS to create secure connections in Chrome and other browsers and redirect all HTTP traffic to HTTPS using 301 redirects.
How you go about setting your site to redirect from HTTP to HTTPS may vary depending on the server or control panel you use to manage your website. For example, you may just be able to create a rule in your .htaccess file.
You also should follow directions on Google’s Search Central website that talks about moving a site with URL changes. You’ll also need to add your HTTPS property to the Google Search Console.
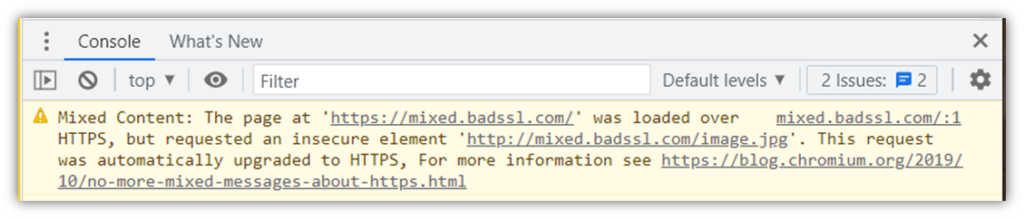
Changing over all of your links from HTTP to HTTPS also helps you avoid mixed content errors that can jeopardize your search ranking:

3. Check Your Site’s Server Configurations to Enable HTTP Strict Transport Security
Another way to ensure users load your website via HTTPS is to engage the strict transport security option. HTTP Strict Transport Security, or HSTS as it’s better known, is a security policy that’s included as part of your website’s header information. Basically, it’s a set of directions that tells the browser to load specific websites via HTTPS connections instead of the insecure HTTP protocol.
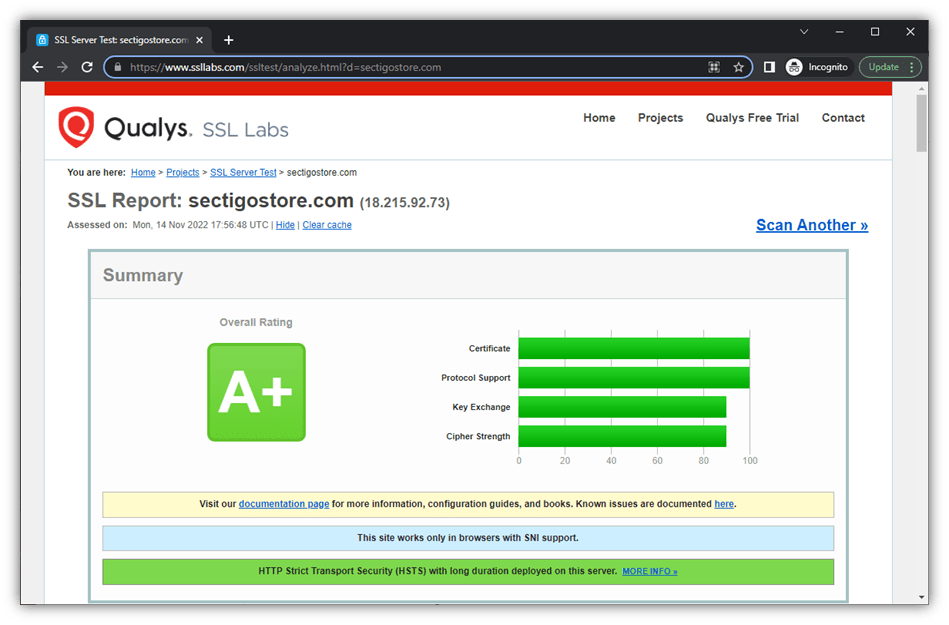
Not sure whether you have HSTS enabled on your site? No worries. You can check to see this along with other information relating to your site’s SSL report using Qualys SSL Labs server test tool. Here’s what our report looks like for SectigoStore.com:

4. Carefully Manage Your SSL/TLS Certificates (and Replace Them Before They Expire)
Although this one is the most basic, it’s honestly one of the easiest steps to overlook. And we get it — you’re busy and have a lot of other things to take care of. But failing to keep a close eye on your digital certificates is like chumming the water and hoping sharks won’t show up for dinner.
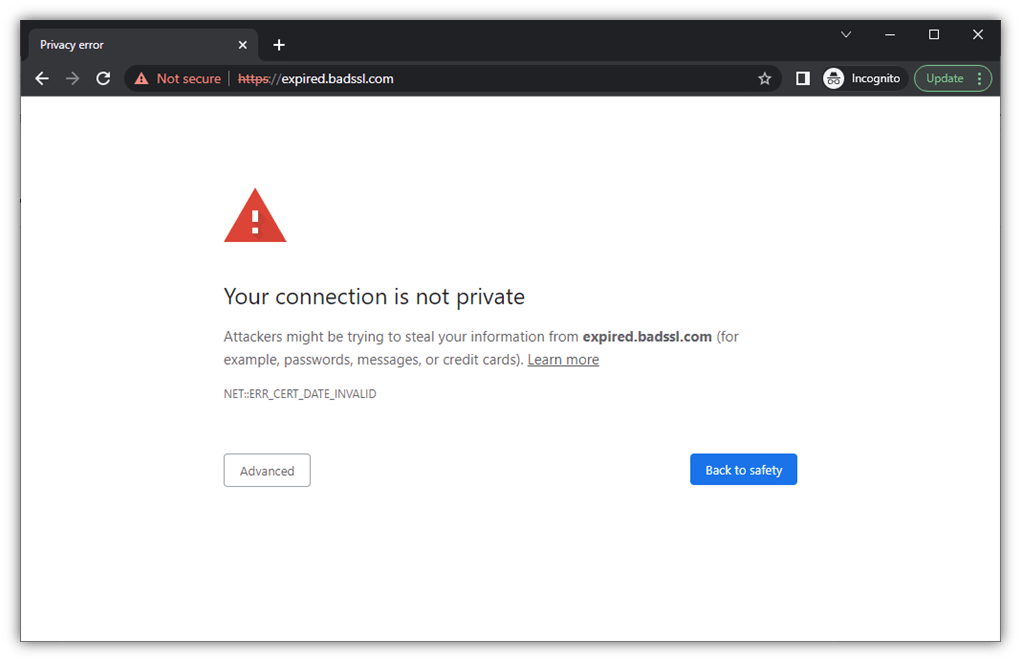
Having an expired SSL/TLS certificate means that your website is no longer under the protection that these certificates provide. If your certificate is expired, the information it contains (i.e., verified info about you) can no longer be trusted for use in establishing secure connections. It also means that your website users (including current and prospective customers) will see ugly warning messages like this about their insecure connection in Chrome:

To manage your SSL/TLS certificates, you can either choose to manage them manually using spreadsheets or by using a certificate management automation solution. The former works fine if you’re a small business with just a few certificates to manage. But if you’re like a lot of small to mid-size businesses (SMBs), staying ahead of certificate expirations and being aware of certificate revocations is a lot more challenging when you’re managing hundreds or thousands of certificates.
And the extra bit of good news is that some certificate management tools allow you to manage all types of public and private digital certificates, including:
- SSL/TLS certificates
- Code signing certificates
- Email signing certificates
- Document signing certificates
- Client authentication certificates (often the same certificates used for email signing)
- Device certificates
Final Thoughts on Using a Secure Website Connection in Chrome
As you’ve learned, identifying whether you’re using a secure website (or not) in Chrome isn’t that difficult if you know what to look out for. For website users, using a secure connection is a must if you want to keep your data safe and out of the hands of hackers. As a website owner, it’s not only your responsibility to do so from a reputational standpoint, but it’s also typically a compliance requirement if your business falls under certain industry or geographic regulations.
Regardless of why, we’re glad we could help educate you on how to identify a secure connection in Chrome from insecure ones. Be sure to check out one of our related resource articles: 10 Easy Tips to Fix ‘Your Connection Is Not Private’ Error in Google Chrome.





















2018 Top 100 Ecommerce Retailers Benchmark Study
in Web Security5 Ridiculous (But Real) Reasons IoT Security is Critical
in IoTComodo CA is now Sectigo: FAQs
in SectigoStore8 Crucial Tips To Secure Your WordPress Website
in WordPress SecurityWhat is Always on SSL (AOSSL) and Why Do All Websites Need It?
in Encryption Web SecurityHow to Install SSL Certificates on WordPress: The Ultimate Migration Guide
in Encryption Web Security WordPress SecurityThe 7 Biggest Data Breaches of All Time
in Web SecurityHashing vs Encryption — The Big Players of the Cyber Security World
in EncryptionHow to Tell If a Website is Legit in 10 Easy Steps
in Web SecurityWhat Is OWASP? What Are the OWASP Top 10 Vulnerabilities?
in Web Security